什么是网站布局?网站布局和前端的关系
分类:建站资料 发布日期:2024-11-19 849人浏览
在当今的数字时代,网站已经成为企业和个人展示自我、宣传信息、互动交流的重要平台。而一个网站的成败,很大程度上取决于其网页布局和设计的优劣。网站布局,就像是设计一个房间的平面图。想象一下,当你走进一个房间,你会看到墙壁、窗户、门和家具的摆放。这些元素如何安排,决定了房间的功能性和美观性。同样,网站布局就是指网页上各种元素(如文字、图片、视频、按钮等)的排列和分布,一个好的网站布局,不仅能够提升用户体验,还能有效地传达信息,促进用户与网站的互动。网页布局是指网站页面内容的排列方式,它决定了用户访问网站时的视觉体验。
简单来说,网站布局包括以下几个方面:
1. 结构:就像房间的框架,网站布局需要一个清晰的结构,让用户知道在哪里可以找到他们想要的信息或功能。
2. 导航:这就像是房间的门和通道,帮助用户从一个页面跳转到另一个页面,或者在同一个页面内的不同部分之间移动。
3. 内容摆放:内容是网站的核心,就像房间里的家具。内容的摆放要合理,既要美观又要实用,确保用户能够轻松地阅读和理解。
4. 视觉层次:这涉及到元素的大小、颜色和位置,用来引导用户的注意力。重要的内容通常会更显眼,比如使用更大的字体或不同的颜色。
5. 响应式设计:随着设备的不同,网站布局需要能够适应不同的屏幕尺寸,就像可调节的家具,无论是在大屏幕的台式机上,还是在小屏幕的手机上,都能提供良好的用户体验。
6. 空白(Whitespace):这是指页面上没有内容的空间,它可以帮助用户的视觉焦点集中在重要元素上,就像房间里的留白,让空间看起来不那么拥挤。
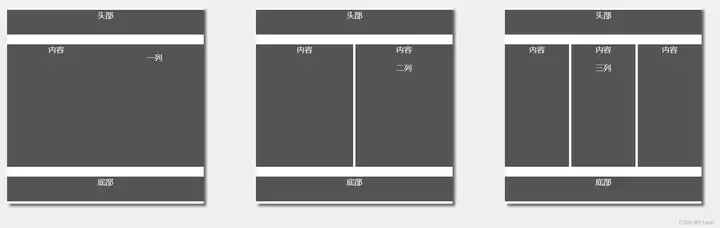
内容区域一般有三种形式:
在确定了合适的网页布局后,接下来需要进入网页设计的阶段。网页设计主要包括色彩搭配、字体选择、图标和按钮的设计等方面。设计过程中,需要遵循统一、简洁、易于理解的原则,使用户在访问网站时能够快速获取所需信息。同时,还需考虑网站的易用性和可访问性,确保不同设备和浏览器的用户都能顺利访问和使用网站。
网页设计和布局的前端开发是很重要的一步,前端开发主要是将网站布局设计稿转化为网页代码,通过HTML、CSS和JavaScript等技术实现页面的动态效果和交互功能。后端则负责处理用户请求、数据存储和业务逻辑等任务,通常使用服务器、数据库等技术进行实现。